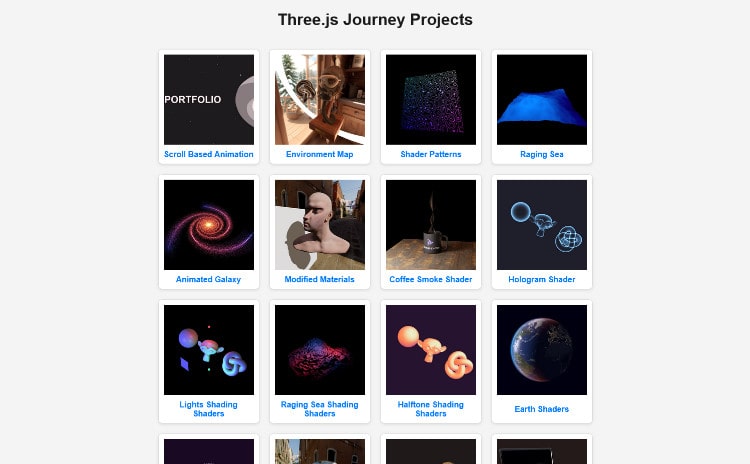
Ce portfolio a été réalisé en suivant la formation Three.js
Journey de Bruno Simon. L'objectif était d'apprendre à créer des
expériences interactives en 3D avec Three.js, une bibliothèque
JavaScript puissante pour le rendu graphique. Grâce à une
approche axée sur l'apprentissage pratique, j'ai appris les
fondamentaux, découvert et utilisé des outils modernes comme
React Three Fiber et React-three/drei, et exploré des concepts
avancés (shaders, raycasting, post-processing, optimisation des
performances).
En parallèle, la formation m'a permis d'acquérir les bases de
Blender et de la modélisation 3D, afin de créer et d'intégrer
mes propres éléments visuels dans les scènes interactives.
- Créer des expériences immersives en 3D
- Concevoir des shaders personnalisés
- Optimiser les performances
- Appliquer des concepts avancés de développement web 3D
- Apprendre les bases de Blender et de la modélisation 3D
HTML5
CSS3
SASS
JavaScript
ReactJS
Redux
Three.js
Python
Flask
VS Code
TailwindCSS
GSAP
Git
Github
Jest
ESlint
Prettier
Figma
Affinity Photo
Blender